 |
| 5 Ways Image Optimization Can Increase Your Loading Speed |
Why image optimization is important for you?
Image are very useful for reader because one
image is equal to 10 thousand words, it will save more time to reader and this
is very effective way to teach your reader about anything.
When you put image on your post that will
describe what you want to say through content to all reader.
Image is strong weapon for all blogger which
help to attract many people towards your site and The most important thing is,
if you want to write whole thing in one sentence then it is only way to put
image.
All reader also want to learn through picture
or image, here the successful example is Wiki How. They provide all information
through images, right.
Do you ever feel when you make image for your
blog or sites, your creativity increases, it means image also plays major role
in content preparation.
So I will not waste your quality time, just I am
going explain how can you do image optimization.
You can also read this How 7 Tool Aren't As Bad As You Think
 |
| Image Optimization |
You can also read this How 7 Tool Aren't As Bad As You Think
Filename
You must
be sure every image should be the perfect name in detailed and try to write the
name (between 2 – 4 words) and every space will be replace by Hyphen. For
example: “my-new-black-kitten.jpg ” this will provide lots of information
instead of “IMG00023.JPG”.
Suppose you have multiple images then write the
name as like “5-ways-image-optimization-2.jpg”.
·
Don’t use underscore and space instead of
hyphen.
·
There is very important factor when you use
photograph from other sites like flicker, pexels and free images then take in
JPG format not PNG because the file size would be significantly smaller without
much degradation in the quality.
When you take a image of
screenshot to web page, programming code and on desktop then put PNG instead of
JPG format by this article of Amit
Agarwal.
·
You should write maximum 4 words in file name.
ALT Text
AlT text is describe the name of the image, it
should be accurate and abbreviate to name of image. Try to provide a satisfied
information that Google can easily to understand.
Don’t give more keywords on your image alt tags,
if not Google regard the keyword stuffing.
Apply rule in your image that will be help to
good user experience.
Give Heading, Caption or Text
Add more information with the image as like
heading, caption or text because this will provide additional information to
search engine about your image where Google can easy to collect data.
You can also understand as like if you give
detailed valuable information to engine as compare to other then Google decides
who has provided more detailed information.
Title of the image and his caption is very
important for image. So try to write accurately.
Make Great User Experience
Some points are essential that for make best
user experience, if your photos will be
high quality, attractive and user friendly then it will be easy attract towards
your content. Consider the given guidelines:
·
Put up good quality photos which should be
clear and beautiful.
·
If your image appear on several pages on your
sites, consider create a standalone landing page of each page. “If you do this,
be sure to provide unique information such as- descriptive, title and caption-
on each page. You could also enable comments, discussion or rating for each
picture”. – GoogleImage Publishing Guidelines .
Do you
know how to put Title, Subject, Rating, Tag, Comment and Copyright of each
image? If no. Don’t worry.
I will
tell you step by step. if you want put all above information on each image then
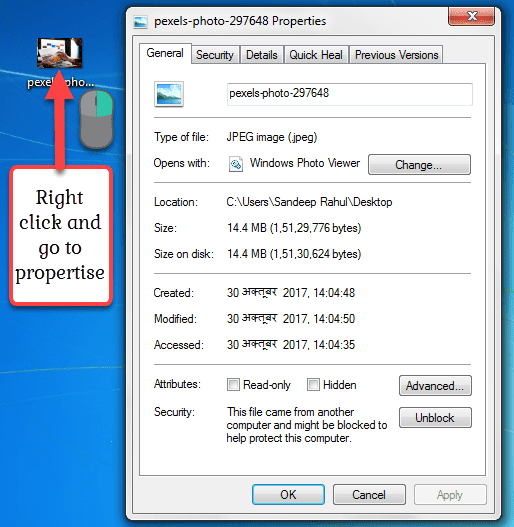
Ø first
you go on the image and do right click.
Ø Second
go to properties of the image which will end of the menu.
Ø Third
go to Detailed properties.
Which is the best way to set to all information
in it? For one or multiple images.
For One Image
When you take one image for putting information
then you write the Title of image and write subject will be same as title so
you can copy and paste there, you can give the rating of image, always give
five rating for better response, do copy
the name of title and paste on tag and comment also.
Write blog or sites name in copyright
place. You can also say Off page Seo.
For Multiple Images
Here your all information should be unique and
different as compare to other image which you put. If not, Engine will be more
confuse to index every images and if they will not get right of your image, how
they provide the right image to his reader, right.
So here, you can put all information as same
manner as given in the “For One Image” but write different in “comment” this is
an example.
You don’t make sense that this work is
complete, how many I tell you.
You can put more unique information on your
image such as Author, Data Taken, Program Name, Data acquired, compression,
Resolution unit, Camera, Advance photo and File etc.
·
Your image should be high up or top on the page
where every body immediately see it and they must not do scroll down look for
image.
·
Consider structuring your directories so that
similar image are saved together. It
means you may create image which represent you content post that is thumbnails
and another full size image, you may keep in same directories.
·
Specify the image size(Width and Hight) of
images. Because size are direct effect on page loading speed.
·
The very important point, don’t use without
compressed image in your content or article. Compress image work well, they
provide fast loading speed. I remove your confusion that which is best
compressor tool to do best for compress images. You may use any tool that is
more helpful for you so here, don’t create confusion in your mind.
Image Sitemaps
You may use sitemaps for give the all about the
information by JavaScript code which is more easy to understand by Google
Search engine. This is help to discover the image as soon as possible because
they provide whole available information to the engine. You get more
information by ImageSitemaps.
I strongly recommended to read conclusion
carefully that will help more in image optimization.
Conclusion:-
1. You
write the accurate filename of your image which should be between 2 to 4 words
with hyphen and if you are taking screenshot always choose PNG format and if
you take photos from any other sites then choose JPG formate.
2. Must
write Alt Tag of image because engine can’t understand my language, they
understand coding language(like Html, Css and JS etc.).
3. Always
try write Heading, Caption or Text of every image.
4. Make
Good user experience image because this is very effective way to attract
people.
5. Increase
page loading speed by create image sitemap.
You follow above rules, apply in your image, if
you feel that this content is helpful for you then do shared, comment and like
with your friend and I will always write article which give more benefits to
you.












0 comment:
Post a Comment
I am sujit kr. prasad and i am doing blogging by passion. I want to helps all beginners bloggers. I also share experience through blogging.If you like this article, you will comment below the comment box. thanks for read this article. I will be happy when you will say about post content and You can also give advice that how can improve my post content.